What is HTML?
HTML stands for Hyper Text Markup Language. This is a web-based markup language that defines the structure of contents in a web page. Primarily, this is the language of the World Wide Web (WWW) which allows developers to create, modify, and adjust the appearance of sections, paragraphs, headers, and links on web pages.
HTML Elements are the building blocks upon which HTML is structured. This is so because they are used to enclose content such as interactive forms, images, etc. In the journey to be a good front-end software developer, it is good to have in-depth knowledge about HTML.
Before moving on, it is worth noting that HTML is not considered a programming language but a Markup Language that creates dynamic functionalities.
History of HTML
Sir Tim Berners-Lee in 1991 created HTML which was officially released in October 1995 as HTML 1.0. HTML is an evolving markup language that has released many updated versions over the years. HTML5 is the latest version of Hypertext Markup Language which was updated and released in 2017. This new version supports tags, multimedia, API, and document markups.
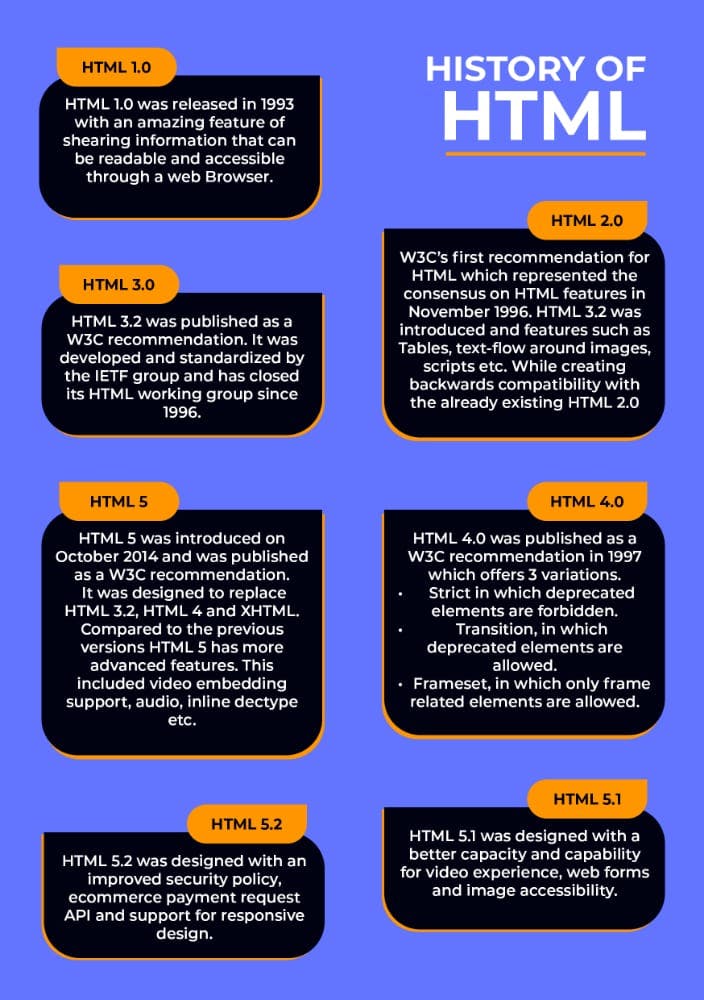
The graphic below gives a brief but detailed history of HTML.

Uses of HTML
Some of the functions of HTML are:
- Web documentation: HTML makes it very easy to structure and format documents.
- Web Development: Developers make use of HTML to develop how a web Brower displays the contents in a web page such as text, hyperlinks media files.
- Internet navigation: Making use of HTML in building a web page makes it easier to navigate and insert links. This is easy because hyperlinks are embedded in them.
The Anatomy of HTML
<!DOCTYPE HTML>prevents browsers from switching to non-standard behavior when displaying or rendering a document. This simply ensures that a browser strictly renders standard specifications rather than using a different rendering mode that is not in agreement with the standard specifications.<html></html>This HTML element is often referred to as the root a page. The element simply encloses all other HTML elements and contents on the entire page.<head></head>the head element contains machine-readable information such as tags, meta, title, scripts, style sheets, etc. tag acts as a container that encloses all the contents that will be included in the HTML page. This does not include content that will be displayed on the web page for viewers.<meta charset=”uft-8”>The charset element sets are file or document characters to UTF-8. This set includes prebuilt characters from other major written languages.<title></title>The title element describes the name (title) that is displayed in a browser’s title bar or tab when the web page is loaded.<body></body>The body element contains the entire content that is going to be displayed on the web page whenever a user visits. Such content included games, text, images, video, audio, etc.
Commenting in HTML
Comments are simply lines of codes that a browser ignores. As a developer, it is a very good practice to always comment on your HTML codes(not just HTML but every other programming language). This is so to indicate different sections, documents, and notes for easy identification whenever an error comes up or code modification.
<!-- <h1> Hello World, I am Nonso a front-end developer from Nigeria. </h1> -->
HTML comments are placed in between <!-- -- > tags, any content in between the tag will be treated as a comment and ignored by the browser.
HTML Elements
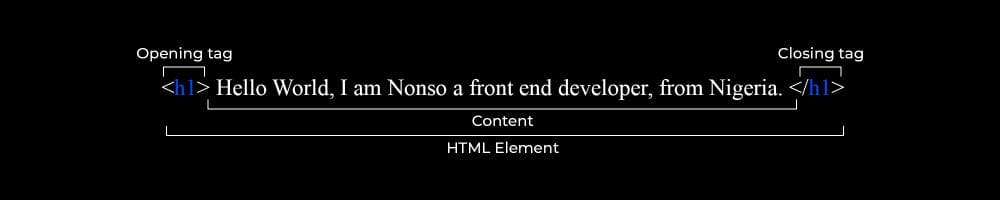
Earlier on, we described HTML Elements are the building blocks upon which web pages are structured. Let us take a look at the snippet of code below.

The snippet above can be divided into 3 elements, which are:
The opening Tag < >: The opening tag contains the name of the element which in this case is the <h1> enclosed in an opening and closing angle. This shows where the element begins to take effect.
The content: Here the content is just a random text “Hello World, I am Nonso a front-end developer from Nigeria.”
The closing tag </>: The closing tag is directly the same as the opening tag except it has a backslash (/) before the elements name and closing angle </h1>.
Together, these 3 (opening tag, closing tag, and Content) make up an element.
Nested HTML Elements
Nesting is simply putting an element inside another element. A particular word can be highlighted and wrapped in a nested element.
<p>My dog Rocky is a <strong>cool</strong> buddy</p>
Here the emphasis is on the word 'cool' which is enclosed in a strong element.
Empty Elements
Elements that have no content in them are called empty elements. The <img> tag is an example of an empty element in an HTML page.
<img src="images/logoimage" alt="image">
The <img> element contains 2 attributes <src> and <alt>, this element has no inner content and closing tag </img>.
This is so because an image does not need contents to be embedded in it to display, rather it embeds the image in the HTML web page it appears.
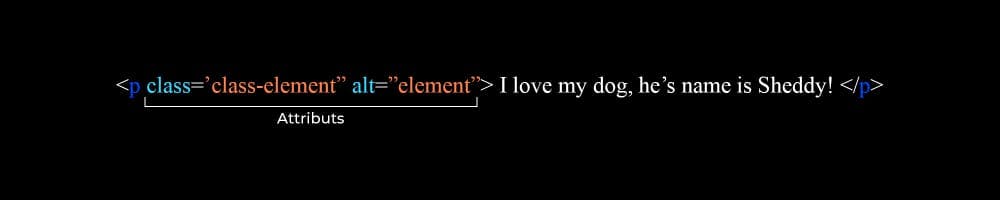
HTML Attribute
Attributes are enclosed in an element that contains extra information about the set element and would not be displayed in the viewed content. The Class attribute allows you to give an element a unique identifier that can be used to target it when styling using CSS.

From the <img> element discoursed earlier on, embedded in it was an src (source) attribute and an alt (alternative) attribute that contains the path to the image file.
One of the reasons for using an alt attribute was for specificity and descriptive reasons.
Web pages are accessed by different persons with different medical conditions, for this reason, a tool called screen reader was introduced for users with significant visibility conditions to read out content from a web page.
Essential Elements

In this section, we are going to look into some commonly used HTML elements for Text markup.
Div
<div></div> are generic block-level containers that can be used to add more structural content to a web page.
Typically, Div elements are used to contain pages, headers, footers, images, tables, etc.
Div elements can be styled in CSS by adding a class identifier and targeting it on a CSS file.
Headings
<h1></h1> Elements lets you specify and break up your content into more readable parts which work as headings and subheadings.
A textbook has a title, chapter, subtitle, etc. An HTML document can also support 6 heading levels h1, h2, h3, h4, h5, h6. The h1 element is used mainly for headings while h2 and h3 are used for subtitles. Typically, developers mostly make use of h1-h3 for headings and titles.
Here is an example of heading elements.
<h1>Software engineers are so cool</h1>
Paragraph
<p></p> elements enable you to create a paragraph of text. The majority of browsers will display vertical gaps between 2 paragraphs.
<p>My dog Rocky is a <strong> cool </strong> buddy</p>
List
HTML list lets developers group sets of related items into a list format. All HTML lists must contain at least a list element and the most common list type are:
Unordered list <ul>
An unordered list is a collection of related items that have no order or special sequence. Unordered lists are created using the <ul> tag which automatically marks each item with a bullet point.
Ordered list <ol>
An ordered list is a collection of lists with a special sequence and order. This list is created using the <ol> tag which is progressing a successive ordered list and marked by a bullet point.
Each item inside a list is put inside of a list item <li>
<ul>
<li>HOME</li>
<li>ABOUT</li>
<li>CONTACT</li>
</ul>
Image
The <img> element <img> enables embedding images directly into an HTML file and will be displayed on the web page.
To upload an image, you need to create a file path and upload the image to your web server.
Use the <img> tag to reference the uploaded file image name.
<img src="images/logoimage" alt="image">
Here we make use of an alt attribute to specify to the browser that doesn’t display images, to display the image as text, and help the visually impaired to get more information on the web page.
Links
Links are very important HTML elements in a web page. With the usage of links, it is possible to access another web page from the current page just with a click.
<a href="https://www.google.com>">Google</a>
To create a link simply wrap an anchor tag around the content you want to link and pass in the URL in the anchor <a> tag with a ‘href’ attribute.
Conclusion

HTML is the Primary markup language found on the internet. Every web page on the internet has embedded in them series of elements that creates the structure of a web application.
HTML is a beginner-friendly language that is mainly used for static websites which work together with CSS for beautification and JavaScript for functionalities.
Recourses
Searching for good material and tutorials to begin your HTML journey may be quite overwhelming. Here I will recommend FREE study materials and video tutorials I believe could be of help in your HTML development journey.
- Freecodecamp (Freecodecamp has most courses you would need to begin your Front end developer journey)
- MDN Doc
- SuperSimpleDev